Изменение цвета текста - распространенная задача при оформлении веб-страниц и документов. Рассмотрим основные способы изменения цвета текста с использованием различных технологий.
Содержание
Изменение цвета текста в HTML
Использование атрибута style
- Добавление атрибута style к тегу
- Синтаксис: <p style="color: red;">Текст</p>
- Поддержка всех современных браузеров
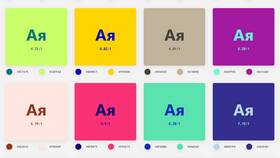
Цветовые форматы
| Формат | Пример |
| Имя цвета | red, blue, green |
| HEX | #FF0000, #00FF00 |
| RGB | rgb(255, 0, 0) |
| RGBA | rgba(255, 0, 0, 0.5) |
| HSL | hsl(0, 100%, 50%) |
Изменение цвета через CSS
Внешний CSS
- Создание отдельного файла стилей
- Синтаксис: p { color: #336699; }
- Подключение к HTML: <link rel="stylesheet" href="styles.css">
Внутренний CSS
- Использование тега <style> в head
- Пример: <style> h1 { color: purple; } </style>
- Действует только на текущую страницу
Изменение цвета в различных средах
Текстовые редакторы
- Выделение нужного текста
- Выбор инструмента изменения цвета
- Применение выбранного цвета
Графические редакторы
- Использование палитры цветов
- Пипетка для выбора существующего цвета
- Настройка прозрачности текста
Заключение
Изменение цвета текста может быть выполнено различными способами в зависимости от используемых технологий и среды. Для веб-разработки наиболее универсальным является использование CSS, позволяющее централизованно управлять стилями текста на всем сайте.